SharePoint標準のカスタムリストは、簡単に列の追加が出来て簡単にデータベースもどきが作れます。
でも、整合性を保つ事が大変、、、
カスタムリストの入力時に事前チェックが出来れば便利だなーと、、
有りました。インド人すげー
KEMO: 12/01/08
作成したシナリオでは、e-Mailアドレスの整合性チェックを正規表現で確認しています。
- カスタムリストにメールアドレス様の列を追加します。
- SharePoint Designerでカスタムリストの「NewForm.aspx」を直接変更するのは怖いので、、コピーして「NewMail.aspx」を作りました。コピーぺでOKです。
- ダブルクリックで「NewMail.aspx」を開きます。
- 「標準のリストWebパーツ」を選択し、右クリック、「Webパーツのプロパティ」を開きます。
- プロパティページでレイアウト配下の「非表示」にチェックを入れて「OK」でプロパティを閉じる
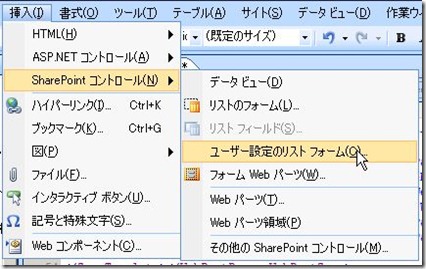
- 「標準のリストWebパーツ」が選択状態だと思いますので、キーボードの右ボタンを押して下さい。「標準のリストWebパーツ」からフォーカスが外れたらメニューから ”挿入→SharePointコントロール→ユーザー設定のリストフォーム” をクリックします。
- ここは、非表示にしたWebパーツの代わりの入力フォームを設定します。
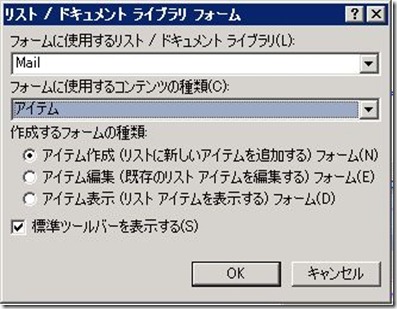
カスタマイズする「リスト名」「コンテンツの種類」が正しい事と、
「フォームの種類=アイテムの作成」となっている事を確認してOKをクリックします。 - 非表示にした標準のリストWebパーツの代わりに入力フォームが表示された事を確認します。
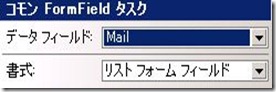
- メールアドレス用のフィールド「Mail」を選択し、右クリック、「コモンコントロールタスクの表示」をクリックします。
- コントロールの書式が下記の様に変わった事を確認します。
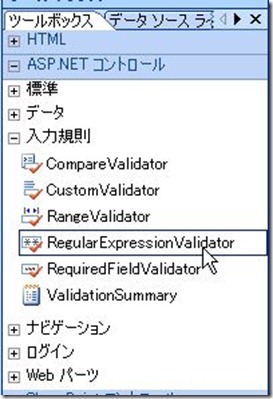
- SharePoint Designerのツールボックスから、”ASP.NETコントロール→入力規則→RegularExpressionValidator”を選択します。
- ドラッグ&ドロップでフィールド「Mail」の横に「RegularExpressionValidator」コントロールを貼り付けます。
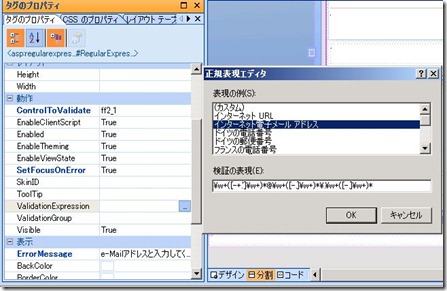
- 貼り付けたコントロールのプロパティを開き、「ControlToValidate」の▼をクリックしたら候補が表示されるので、「Mail」フィールドのIDを設定します。
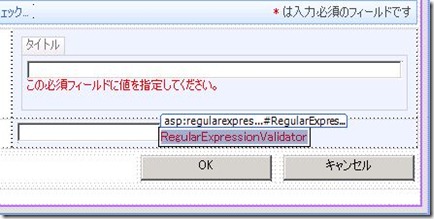
- 続けて、「ErrorMessage」に適当なメッセージを入力、「SetFocusOnError」をTrueに変更、「ValidationExpression」の「…」をクリックして正規表現エディタでメールあどれるの正規表現を入力します。
- こんな感じになります!必要に応じてメールフィールドのサイズを変更して下さい。
- 「NewMail.aspx」を保存して下さい。
- カスタムリストがカスタマイズした新規登録フォームを使用するように変更する為、リストを右クリック、プロパティを開いて「新しいアイテムのフォーム」を「NewMail.aspx」に変更して保存します。
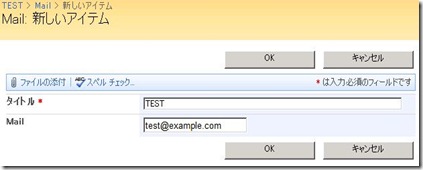
- カスタムリストに入力チェックが実装された事が確認できます。
試しに、エラー状態でOKを押しても保存されません。
この様な感じで入力チェックが実装出来ました。
「新しいアイテムのフォーム」だけではなく、編集用フォームも同様の手順で設定すれば完成です。



















0 件のコメント:
コメントを投稿