今まで、http://blog.sharepointissue.com でしたが、http://sharepointissue.com へ移行します。
RSSは特に変更する必要はありません。
今後もよろしくお願いします。
今まで、http://blog.sharepointissue.com でしたが、http://sharepointissue.com へ移行します。
RSSは特に変更する必要はありません。
今後もよろしくお願いします。
いつの間にか、8月後半になったので、最低月に一回は投稿しようと小ネタを一つ。
CSSでサイドリンクバーを非表示にするとカレンダーも非表示に成りますよね。
http://shanqiai.weblogs.jp/sharepoint_technical_note/2008/01/sharepoint-desi.html
CSSにもう一工夫をする事で、下記の様にする事が出来ます。
因みに標準だと下記の様に表示されます。
こんどは変態がクラウドにも進出します。
略してはダメです。Hentai Web Parts
Office365へ展開します。
手順は、オンプレミスと同じですが、クラウドで動かすには、サーバーのCPUを使用する関係で、リソースクオーターを設定する必要があります。
リソースクオーターの設定方法をザックリと記載します。




次は、AccessServicesです!
SilverlightSquareで喋って既に1っか月、、
夏休みの宿題が終わらない子供みたい、、、
前回の投稿で、開発が完了したので実際に展開してみたいと思います。
先ずは、完成したイメージから、、 下記の手順で展開します。
事前に、Sandboxd Solutionの設定は済ませておいてください。







次回は変態をクラウドに持っていきます!
前回からの続き、機能が有効になった時に変態リストを自動的に有効化する処理を実装します。
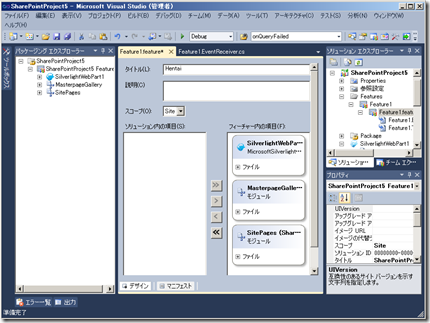
イベント処理の実装
先ずは、SharePointプロジェクトの方に、イベント処理を実装します。
Silverlight側のプロジェクトに追加しても意味がないのでご注意!
イベント処理で”Hentai”リストを作成します。
Webパーツで使用するデータを保存するデータベースとして扱います。



// フィーチャーをアクティブにした後に発生したイベントを処理するには、以下のメソッドのコメントを解除します。
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
try
{
//サイトコレクションのインスタンスを取得します。
SPSite site = properties.UserCodeSite;
//サイトのインスタンスを取得します。
SPWeb web = site.RootWeb;
//リストを作成します。
Guid id = web.Lists.Add("hentai", "変態チャートのリスト", SPListTemplateType.GenericList);
//IDを元にリストのインスタンスを取得します。
SPList list = web.Lists[id];
//リストに列を追加します。
list.Fields.Add("Value", SPFieldType.Number, true);
//リストをメニューに追加します。
list.OnQuickLaunch = true;
//変態リストの削除は許可しません。
list.AllowDeletion = false;
list.Update();
}
catch { }
}
// フィーチャーを非アクティブにする前に発生したイベントを処理するには、以下のメソッドのコメントを解除します。
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
try
{
//サイトコレクションのインスタンスを取得します。
SPSite site = properties.UserCodeSite;
//サイトのインスタンスを取得します。
SPWeb web = site.RootWeb;
//名前を元にリストのインスタンスを取得します。
SPList list = web.Lists["hentai"];
//変態リストの削除は許可しません。
list.AllowDeletion = true;
list.Update();
web.Lists.Delete(list.ID);
}
catch { }
}


これで、Webパーツと展開機能が実装されました。
あとは、実際に張り付けてみましょう!
SilverlightSqare振り返り投稿第2弾
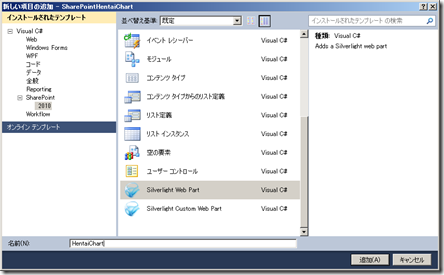
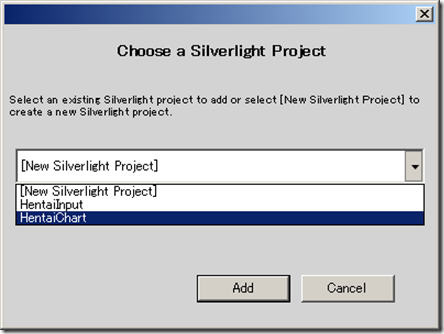
Silverlight Webパーツの開発デモです。
それではLets HENTAI
開発環境環境
SharePointがインストールされたサーバー上で構築するのが良いです。
WebParts開発
変態チャートを開発します。変態ジェネレータは、めんどいのでコードのみ貼り付けておきます。





using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.SharePoint.Client;
using Infragistics.Silverlight.Chart;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private ClientContext context = null;
private delegate void UpdateUIMethod();
private ListItemCollection _projects;
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
this.context = ClientContext.Current;
// SharePoint上に展開した場所に関する情報を取得。
// いわゆるカレントサイト
List oList = this.context.Web.Lists.GetByTitle("Hentai");
this.context.Load(oList);
// ”Hentai”という名前のリストのインスタンスを取得
CamlQuery query = new Microsoft.SharePoint.Client.CamlQuery();
string camlQueryXml = "<view><query></query><viewfields>" +
"<fieldref name=\"Title\"></fieldref></viewfields></view>";
//CAMLというXML言語で表示対象クエリの作成
query.ViewXml = camlQueryXml;
_projects = oList.GetItems(query);
this.context.Load(_projects);
this.context.ExecuteQueryAsync(new ClientRequestSucceededEventHandler(OnRequestSucceeded), null);
// イベント処理で非同期化した処理
}
private void OnRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args)
{
// This is not called on the UI thread.
Dispatcher.BeginInvoke(BindData);
}
private void BindData()
{
Series s1 = new Series();
s1.ChartType = ChartType.Bar;
s1.Label = "変態度";
foreach (ListItem li in _projects)
{
DataPoint d = new DataPoint();
string title = li["Title"].ToString();
d.Label = title;
int val = -1;
string aa = li["Value"].ToString();
if (int.TryParse(aa, out val))
{
d.Value = val;
}
s1.DataPoints.Add(d);
}
this.xamWebChart1.Series.Clear();
this.xamWebChart1.Series.Add(s1);
}
}
}
眠くなったので、また今度、、
SilverlightSquareの振り返り投稿 第1回目
SharePoint 2010のグラフWebパーツを使用したデモです。
ザックリと実施する事。
大体これだけです。
その他、前提条件として、Enterprise機能なのですよ、、
その為、Enterpriseのライセンスはが必要です。
該当サイトコレクションで機能の有効化で、Enterprise機能を有効化しましょう。
(ここまで説明すると長くなるので説明は省略)
ザックリとライセンス:
SharePoint Foundationは最低Windows CALがあれば基本OKですが、社内で使用するにはStandard機能以上を利用するにはザックリ下記のライセンスが必要です。
(インターネット向けのライセンスもありますがここでは無視しとく)
※詳細は購入する営業さんに相談して下さい。
こんな感じで、標準SharePoint機能で変態チャートを作成しました。
http://silverlightsquare.com/index.php/silverlight19.html
2011年6月25日の勉強会でスピーカーをしたので、数回に分けてフォロー投稿をします。
実施したデモ
上記のデモの作成方法を紹介しようと思います。
100分のセッションでどれだけ詰め込むのかと、、、反省Orz
実は、Access Servicesの動作が完全じゃなかった件、これは秘密です。
引き続き、
SharePointSquareさんでスピーカーをさせて頂きますので、ぜひお集まりください!
日時
2011年6月25日 13時30分~17時
場所
場所はクレオ大阪の調理室との事です。
最寄駅は「西九条駅」です。
http://www.creo-osaka.or.jp/west/pdf/root.pdf
アジェンダ
資料も半分くらい出来てきて下記の様なアジェンダとなってます!
100分には少し詰め込みすぎな内容なので、一寸悩み中!
デモ的には、SharePoint標準機能を使用したパタンとSilverlightを使用したパタンを考えてます
いやー、長かった、、、
作ると決めて、1年以上かかりました。
本って作るの大変なのですねー
でも、著書ができるのはうれしいですね。
|
そのままなのですが、入力内容の検証も標準機能では、実装が難しい機能の一つです。
SharePoint Designerを使用してバリデーションの実装は可能ですが、ちょっと面倒なのですよね。
その様な時は、この製品。
SharePoint Form Validation
こちらの様に入力内容がメールアドレスであるかの確認ができます。
メールアドレスであるかの検証は正規表現を使用しています。
設定画面は下記の通りです。
正規表現が書ければ大概の事には対応できると思います。
下記の様な正規表現エディタもあるので、正規表現を理解していなくても実装可能です。
日本で利用しそうなものとして、下記の様な正規表現が予め登録されています。
お問合せは下記まで、、、
info@piecepoint.jp
これって、標準では対応できないのですよね。
列単位で表示非表示の制御や、編集可否の制御!
ワークフローで管理番号を採番し、列に保存しても手動で変更可能なのですよね。
標準では、SharePoint列単位で表示のみ許可する様な動作は実装できないので、SharePoint Designerで編集ページをカスタマイズする必要があります。
こちらのソリューションを活用すれば、ブラウザのみで実装可能です。
SharePointで管理番号を保存する列を作ると下記の様になりますね。
[SP改]フォーム列制御機能を使用して、下記の様に設定すると、新規画面では非表示にして、編集では変更不可にすることが可能です。
そうすれば、、下記の様にフォームによって表示、非表示が制御できます。
【表示】
ここまでは、SharePoint Designerでも実装できるのですが、採番処理でエラー発生時のみ手動で変更したいときは、ワークフローのステータスによって編集可能にする様な設定も可能です。
運用を考えてみると色々使い所があるソリューションです。
難点があるとすれば、、この製品が悪いのではないですが、、
項目の編集可否や表示・非表示が変わるのは、画面を一度閉じる必要があります。
画面を閉じず、動的に項目の編集可否が変更できれば良いのですがねー、、、